Lorna Jane
Project specifics
Client information
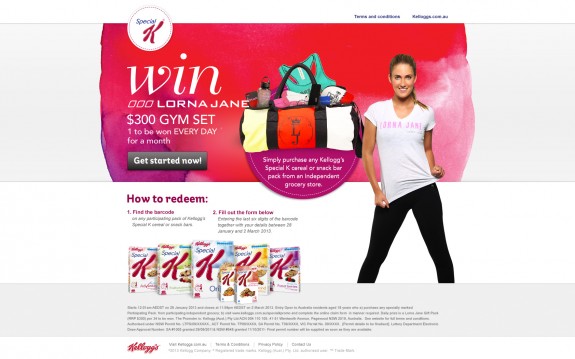
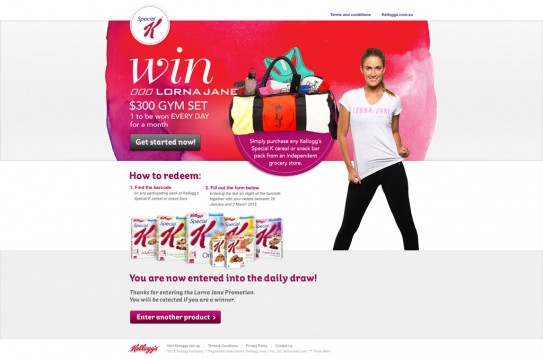
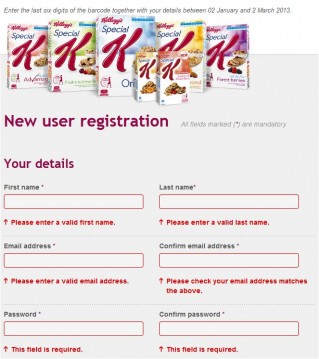
Kelloggs Lorna Jane is a microsite campaign for Kelloggs Special K where the user can participate in a competition to win a $300 gym set with Lorna Jane products.
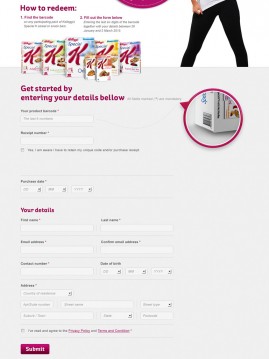
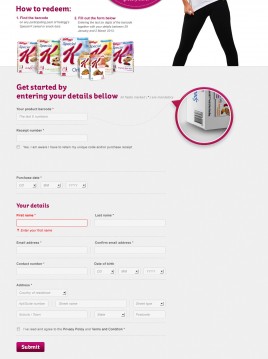
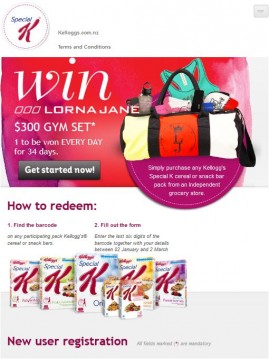
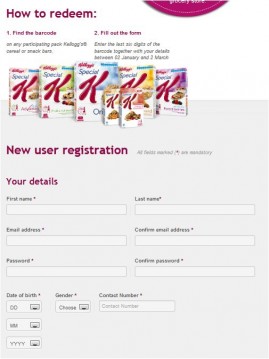
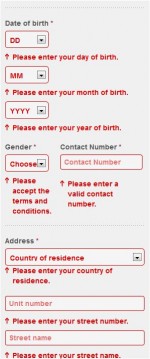
The campaign contains a long form which contents would help Kelloggs to gain marketing information as to where the Special K product was bought (e.g. an independent chain, in Australia or New Zealand, …). The form changes on the fly and shows form errors befor the page is submitted with the help of Ajax. This was the first project I used Skeleton to make the page responsive.
The challenge was that I chose to make the page responsive on my own, since it was not in the contract nor did we have any budget for this I managed to do this in my own time. I saw this as a great opportunity to test one of the responsive CSS frameworks. Since I didn’t see a winner in Skeleton, Bootstrap or Zurp I just started with Skeleton.
Skeleton is definitely usable, it is more lightweight than Twitters bootstrap but this comes from only being focussed on the underlying grid that it supports and nothing more. Although I haven’t played around with bootstrap my first impression of it was that it is well structured but also bloated. This campaign page was more of a microsite, hence only the flexible grid system was needed in this case. If bootstrap needs to be used, I would always have a look at the customizable choices and only use what really is important for the project.
One good thing – which does not automatically rule out Skeleton – but is definitely a plus is that Bootstrap supports Less.
Technical Features
- Platforms: Mobile, Tablet, Desktop
- Project Group: Greenfield
- HTML5: Yes
- Responsiveness: Responsiv
- Browser Compatibility: IE8+
Tool Support
- IDE: IntelliJ
- Server: AEM/CQX
- Platform: Windows
- Version Control: Git (Tortoise)
My Services
- Frontend Services
- Responsive cross browser compatible HTML template creation
- Ajax form validation
- General services
- Scoping