News Ltd – Sport Anwendung
Technische Daten
- Role: Web-Entwickler
- Anwendungstyp: Web-Anwendung
- Anwendungskategorie: Sport
Kunden-Information
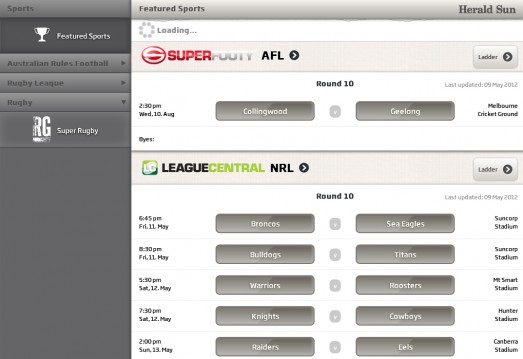
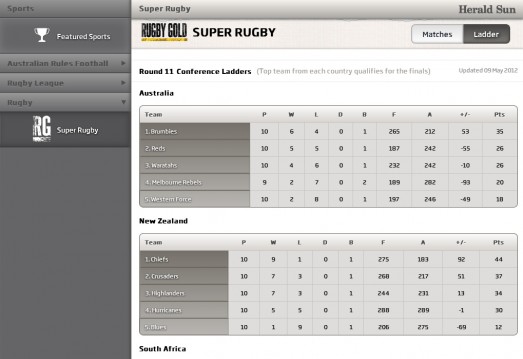
Zwei Wochen nachdem meine Arbeit an dem Projekt Adiworld beendet war, begann meine Reise nach Australien. Ich kam am 3. November 2011 in Sydney an. Nach zwei Entwickler-Tests und einem erfolgreichen Vorstellungsgespräch bei einem Software-Architekten von News Limited bekam ich die Stelle als Tablet Entwickler und begann meine Arbeit bei News Limited am 14. November 2011. Meine Aufgabe war eine komplett auf JavaScript basierenden Sport-Anwendung zu entwickeln.
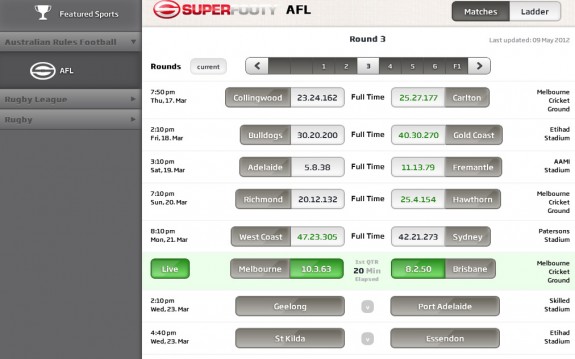
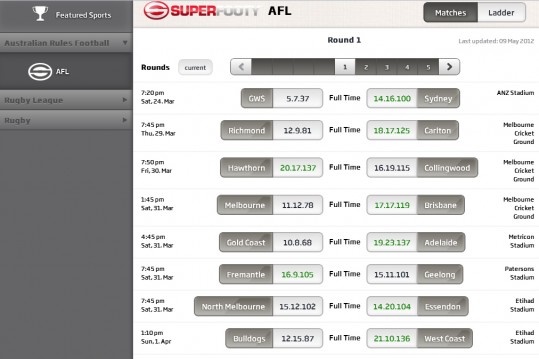
Mir wurden XML-Dateien von Fox-Sports zur Verfügung gestellt, um mir ansehen zu können in welchem Format Spiel-Ergebnisse vor, während und nach einem Spiel jeweils ausgeliefert werden. Ein Mitarbeiter deren Spezial-Gebiet XML-Verarbeitung war sorgte dafür die von Fox-Sports gelieferten – sehr umfangreichen XML-Dateien in kleineren Dateien auszuliefern welche ich in meiner Anwendung nutzen konnte. Somit sollte vermieden werden zu große Dateien per JavaScript zu traversieren.
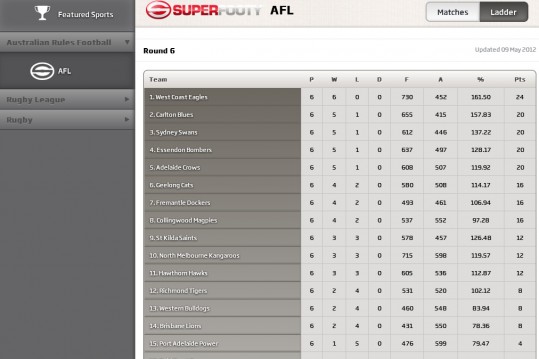
Ich erstellte einen Apdapter um das Hinzufügen weiterer Sportarten möglichst einfach zu gestalten. Die HTML-Templates werden mit Hilfe von Underscore generiert bzw. mit Inhalten gefüllt. Die gesamte Architektur basiert auf einem eventbasierten Mechanismus, allerdings mußte ich diesem in einigen Fällen mit Hilfe von Callbacks entgegenwirken um sicherzustellen das ein Ereignis erst nach dem Abschluss eines Anderen ausgeführt wird.
Ursprünglich setzte ich das Ein- und Ausfahren des Hauptmenüs per JavaScript um. Leider musste ich feststellen, dass die Animation nicht flüssig genug war. Da die Anwendung jedoch nur für Tablets ausgeliefert werden sollte, somit gewährleistet werden konnte das CSS3 zur Verfügung steht, entschied ich mich die Animation mit CSS 3 umzusetzen. Daraufhin war die Animation weitaus flüssiger. Letztendlich würde ich CSS 3 animationen immer JavaScript Animationen vorziehen, sofern die plattformübergreifende Funktionalität gewährleistet werden kann.
Einführung
Wechsel zwischen Hoch- und Querformat
Technologien
Technische Fakten
- Plattformen: Tablet
- Projekt-Gruppe: Greenfield
- HTML5: Ja
Werkzeuge
- IDE: IntelliJ
- Server: Apache
- Plattform: Windows
- Version Control: Git (Tortoise)
- Bug Tracking: JIRA
Technische Daten
- Role: Web-Entwickler
- Anwendungstyp: Web-Anwendung
- Anwendungskategorie: Sport
Kunden-Information
Meine Dienstleistungen
- Frontend-Dienstleistungen
- Creation of cross browser compatible HTML templates
- Projektspezifische Information
- Adapter für verschiedene Sportarten